摘要
拥有一个服务器是很酷的事情,可以在这个小小的机器上实现自己天马星空的创意。本文将介绍如何在自己的服务器上部署web项目,并配置nginx,最后我们可以通过域名直接访问自己的web项目。

Vscode连接远程服务器
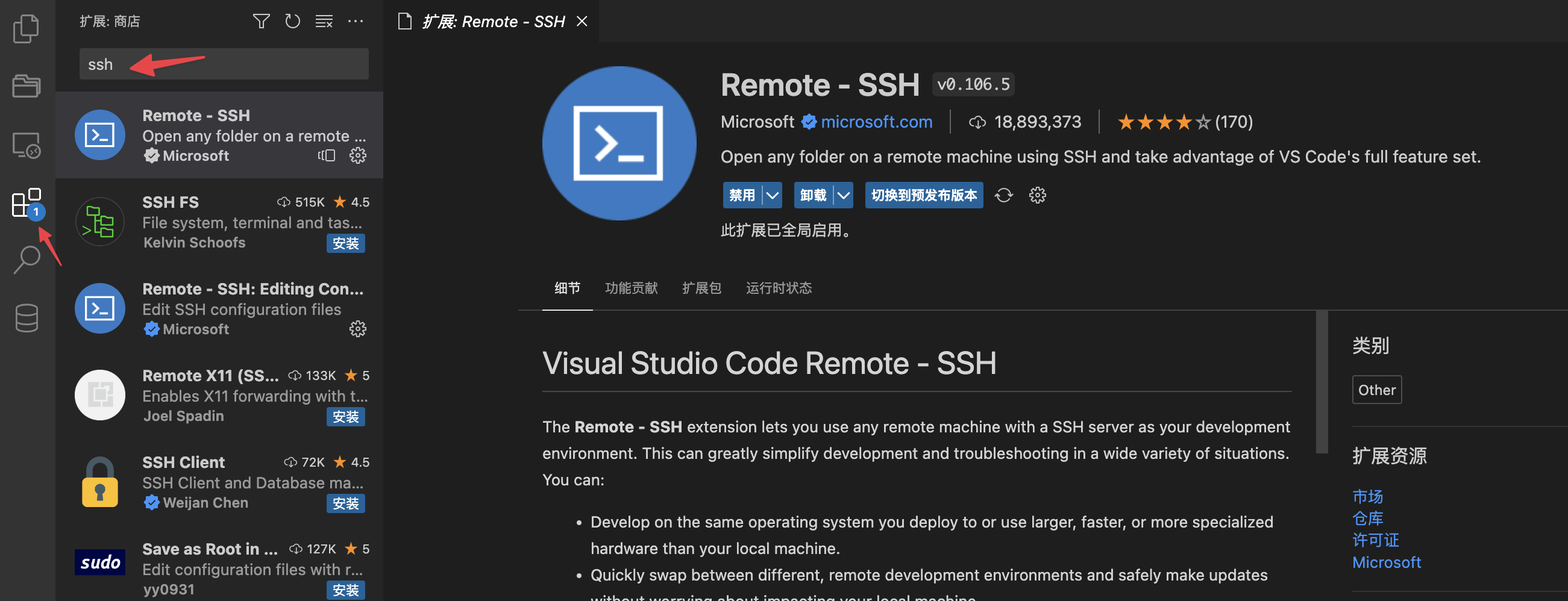
1、首先在vscode插件市场找到插件Remote - SSH,这个插件能让我们直接在本机通过vscode连接到我们服务器指定文件目录下,且不会在本地下载任何文件。

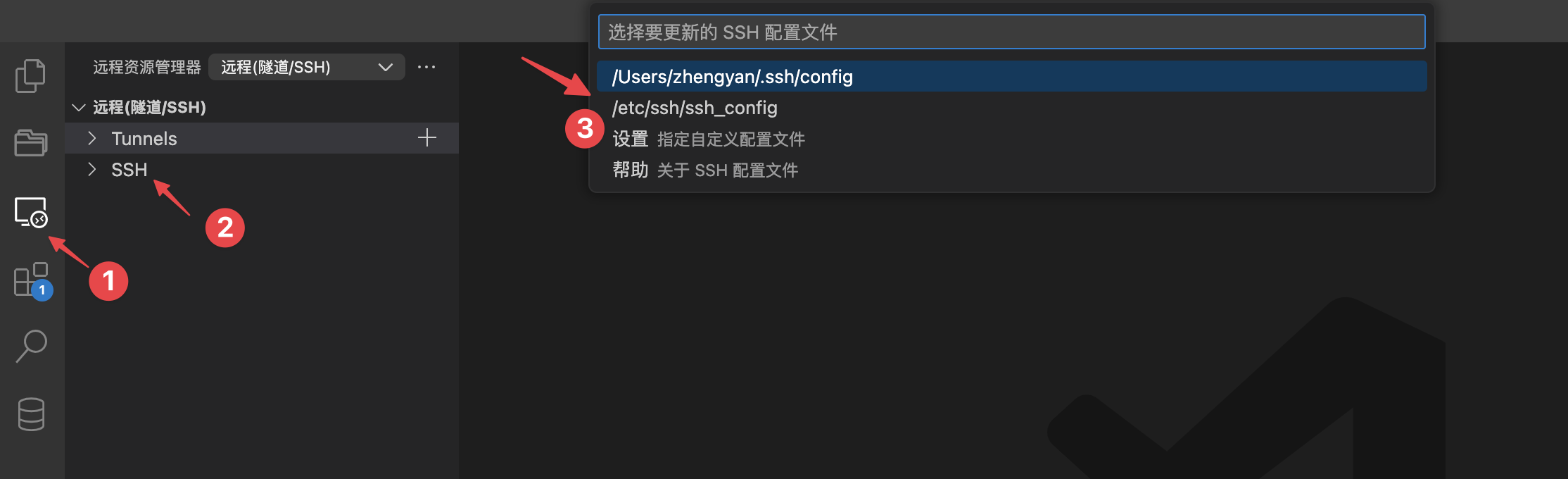
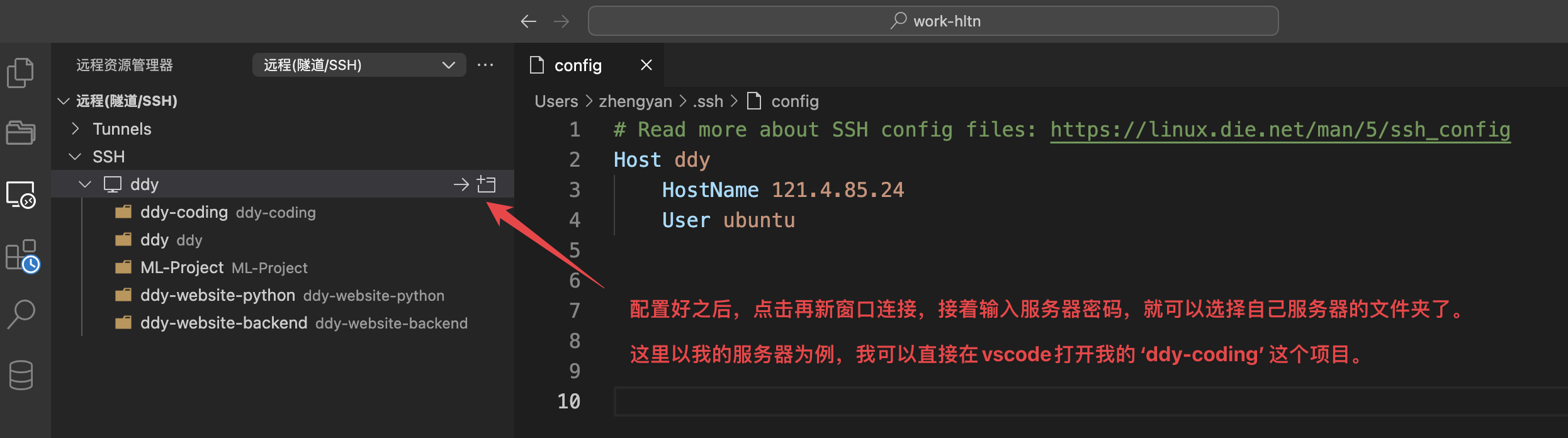
2、接着点开左侧的远程资源管理器,再点击ssh配置对应的文件,你可以选择任意一个或者新建一个ssh配置文件。

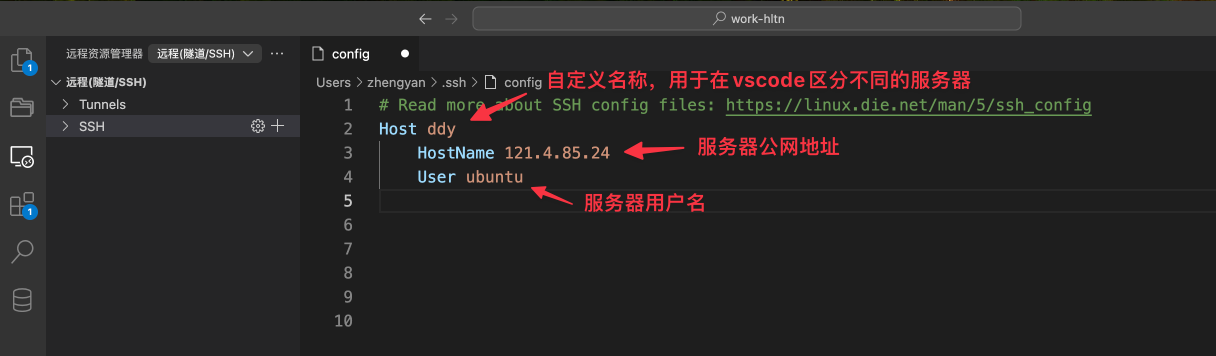
3、分别填入Host(自定义名称),HostName(服务器公网地址),User(服务区用户名)。

4、配置好之后,点击在新窗口连接,接着输入服务器密码,就可以选择自己服务器的文件夹了。这里以我的服务器为例,我可以直接在vscode打开我的ddy-coding这个项目。

最终我们可以在vscode打开我们服务器指定文件夹(这里我以ddy文件夹为例)。该文件夹下面的所有内容都不是在本地的,我们的所有操作都是直接在服务器操作,因此一定要注意误删的情况(血的教训😭)

安装node相关环境
在运行node项目之前,需要安装一些必要的环境。
1、安装nvm
nvm全名是node.js version management,是一个node.js的版本管理工具,可以用它切换不同版本的node.js。我们可以采用curl命令执行如下安装脚本:
sudo apt install curl ## 安装curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash ## 安装nvm脚本
2、安装node20, npm8
在安装完nvm之后,我们可以很方便的安装任意版本的node和npm。node.js是一个JavaScript的运行环境,是如今运行web/node项目必备的环境,npm是node的包管理系统,用于安装管理node项目所需的包。
我们首先用nvm安装node.js 20,node安装完之后,npm是已经默认安装好了,但是在某些特殊环境中,我们需要安装npm的指定版本,我们可以直接使用npm安装指定版本的npm。这里我们使用npm安装npm@8。
nvm install 20
npm install -g npm@8
在安装完成之后,输入node -v和npm -V查看node和npm是否安装成功。

3、安装pm2
成功运行node项目后,只要退出服务器我们的项目就会中断。因此我们需要一个node进程管理工具,一直守护我们的进程。
pm2是一个进程管理工具,可以用它来管理node进程,并查看进程的状态,它支持性能监控,进程守护,负载均衡等功能。
打开终端,使用npm全局安装pm2,下面附上pm2常用指令
npm install pm2@latest -g ## 安装pm2
pm2 list ## 查看当前守护的所有进程
pm2 restart app1 ## 重启app1
pm2 stop app1 ## 停止app1
pm2 log ## 查看日志
部署node项目
目前有很多Node.js框架,例如React,Vue,Angular,Svelte等等,使用这些框架可以帮助我们快速的搭建一个web网页。本文我以Svelte为例,一键部署一个demo页面。
Svelte是一种基于组件的JavaScript框架,由Rich Harris于2016年创建。他的主要特点就是编译器,它将代码转化为高度优化原生JS,消除了虚拟DOM的需求。想要了解更多Svelte和Sveltekit的同学,可以去它的官网详细看看。
1、下载运行svelte demo
打开vscode的终端,输入以下几行命令,便可以一探svelte的奥秘
npm create svelte@latest my-app
cd my-app
npm install
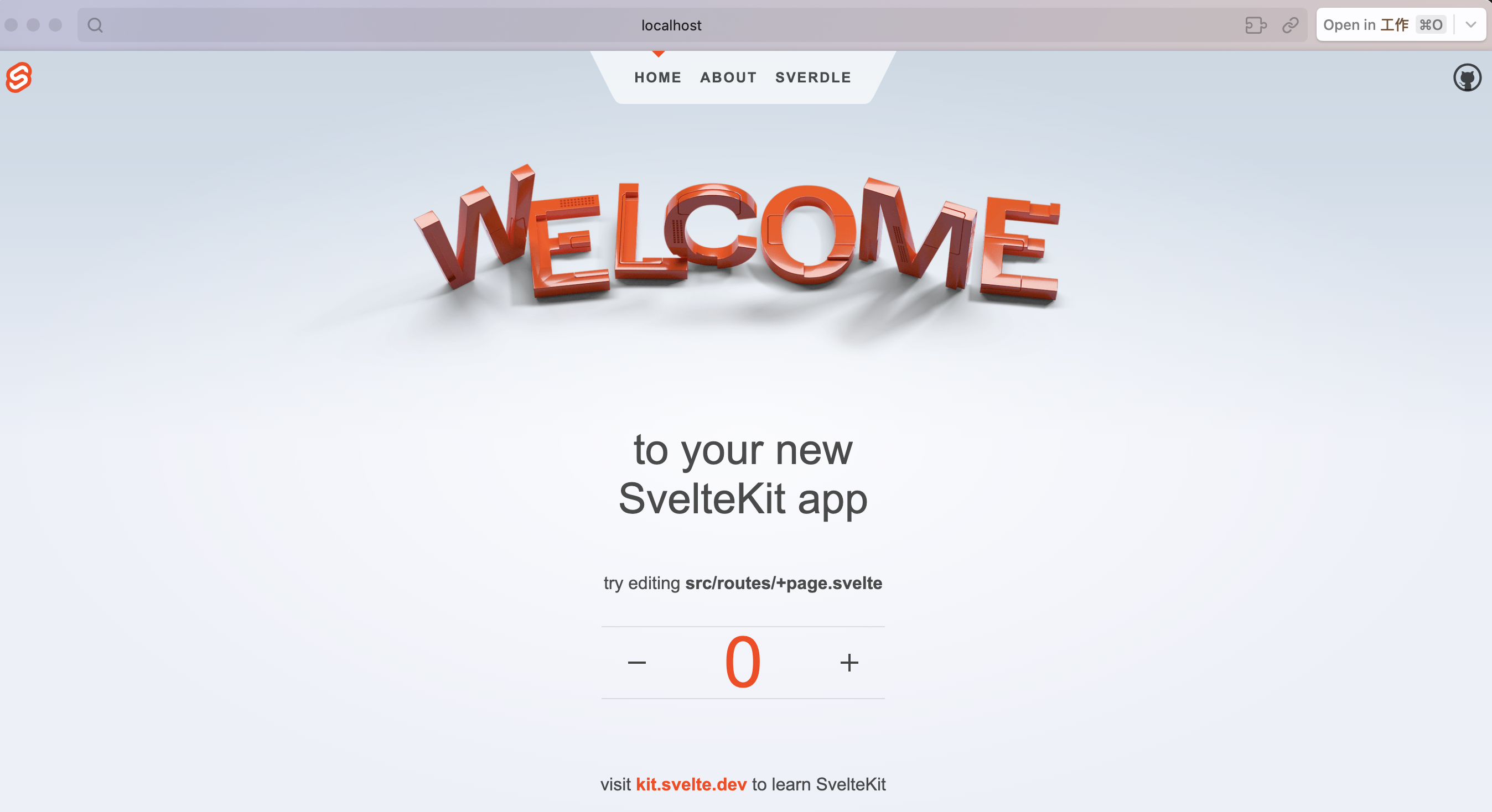
npm run dev
运行完之后,点击终端的网址http://localhost:5173/就可以看到运行的网页了。在点击之前,记得到服务器控制面板把对应端口的防火墙打开(例如打开端口5173)

2、挂起svelte项目
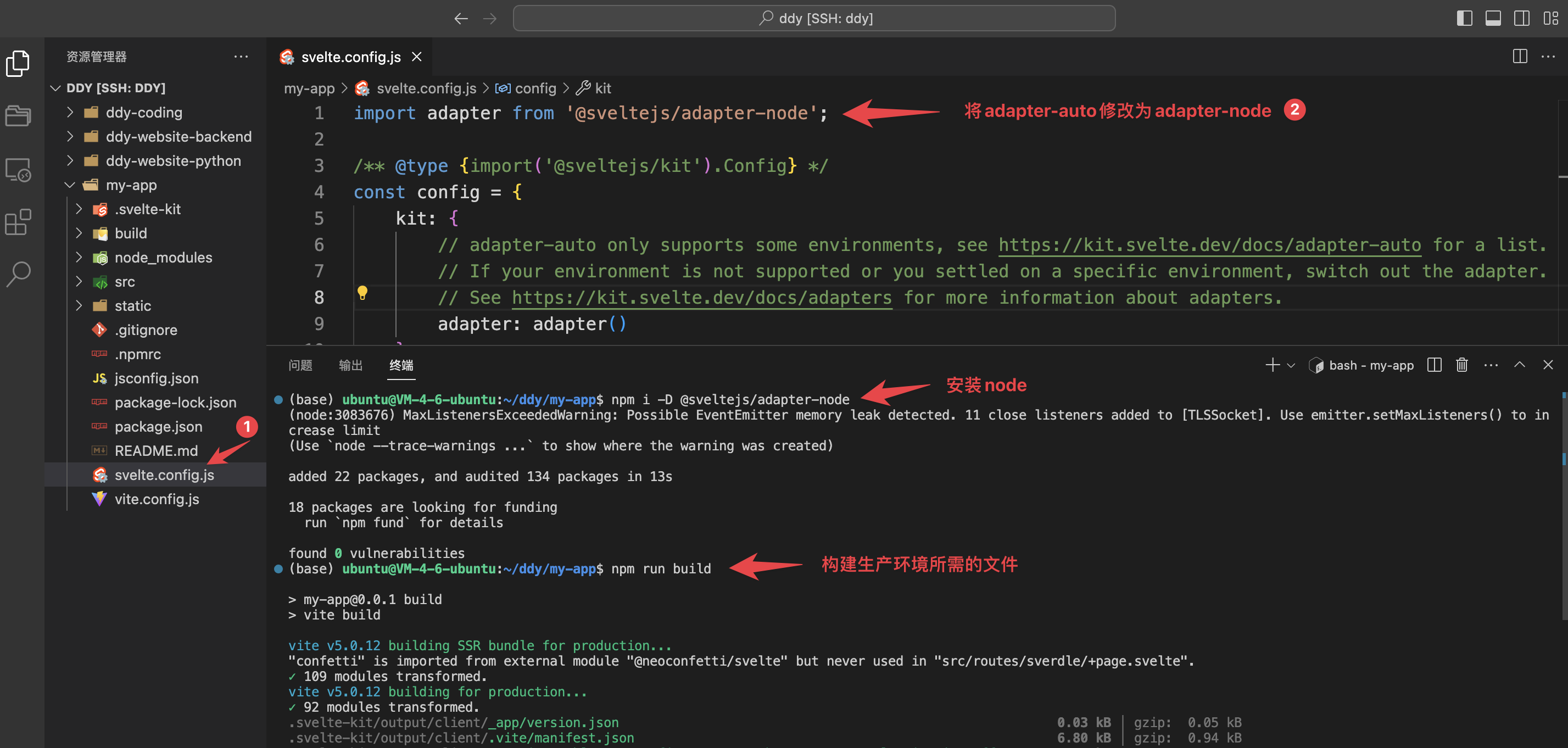
我们使用pm2守护该node项目。由于安装的demo中使用的是adapter-auto,这个不适合我们在服务器端运行,因此我们需要将其修改为adapter-node。
 修改完之后,我们还需要安装
修改完之后,我们还需要安装adapter-node并构建生成环境所需要的文件:
npm i -D @sveltejs/adapter-node ## 安装新增的adapter-node
npm run build ## 构建生成环境所需的文件, 每次修改文件后记得运行一遍这个
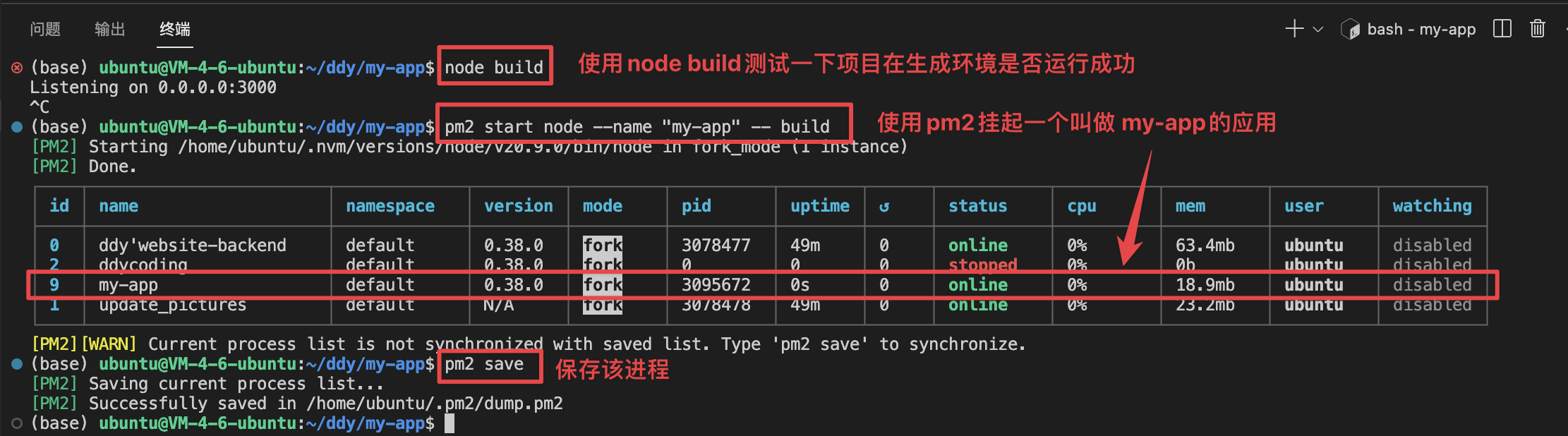
完成以上修改和配置之后,我们就可以使用pm2挂起我们的项目啦。挂起之后我们到浏览器访问地址https://服务器公网地址:3000即可看到运行的node项目。
 相关的命令如下:
相关的命令如下:
node build
pm2 start node --name "my-app" -- build
pm2 save
配置Nginx
现在可以通过公网ip+端口正常访问我们的项目了,离真正部署一个网站只缺一个域名了。域名可以在各个云服务商购买,购买之后在国内备案,完成后就可以接入到我们的服务器啦。
假设我们手头上已经有了一个备案号的域名,接下来需要做的就是在服务器配置该域名,让我们只需要输入域名就可以访问我们部署的node项目。
使用Nginx可以轻松的解决我们的需求,Nginx是一款轻量级的Web服务器,反向代理服务器,使用它可以在服务器上配置域名以及相应的子域名。
接下来,我将介绍Nginx的安装及配置,在配置后,我们只需要访问域名就可以在浏览器看到我们之前部署好的项目了。
1、安装Nginx
使用ubuntu系统自带的api安装Nginx,安装后记得将Nginx HTTP加入到防火墙中
sudo apt install nginx # 安装nginx
sudo ufw allow 'Nginx HTTP' # 将Nginx HTTP 访问添加到防火墙
2、配置Nginx
首先需要新建一个Nginx的缓存父目录,用于存放缓存
sudo mkdir /var/cache/nginx
接着新建并打开一个Nginx的配置文件domain.vhost
sudo nano /etc/nginx/sites-available/domain.vhost ## domain是你自定义的名字,一般用域名即可
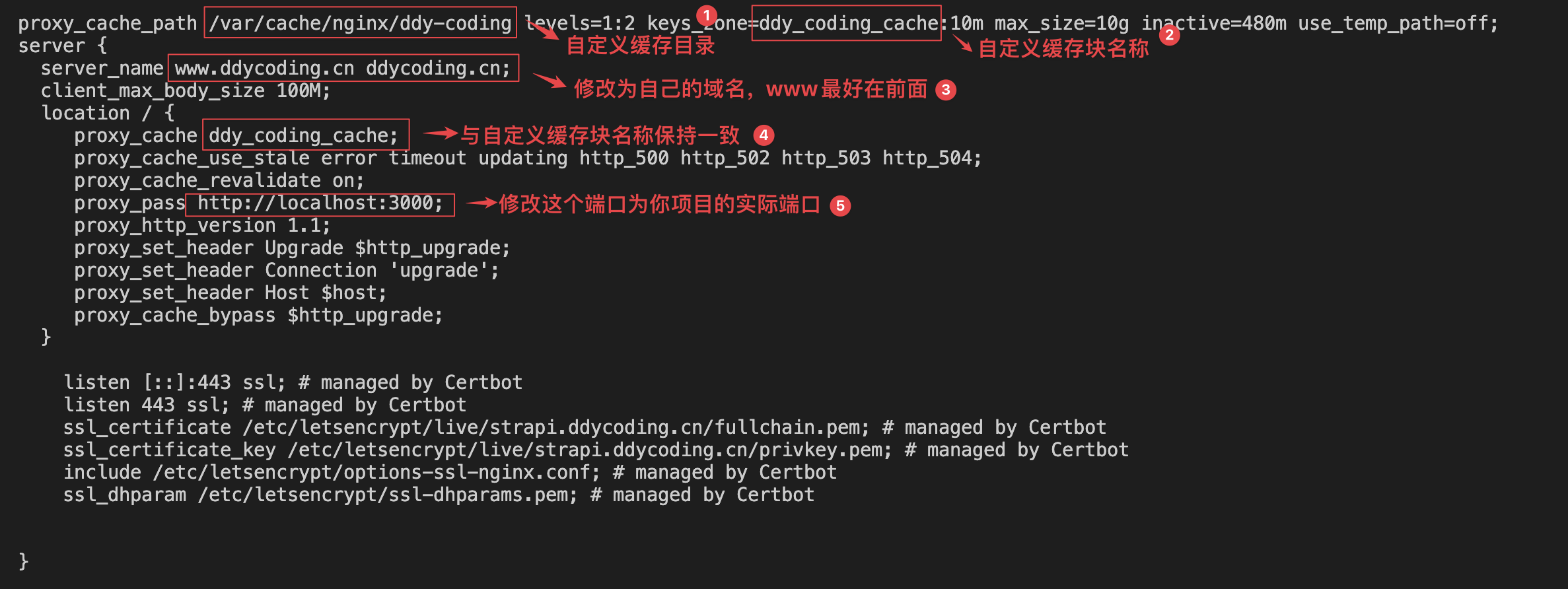
然后在domain.vhost中添加下述模板,具体修改的内容如下图

## domain.vhost 模板
proxy_cache_path /var/cache/nginx/ddy-coding levels=1:2 keys_zone=ddy_coding_cache:10m max_size=10g inactive=480m use_temp_path=off;
server {
server_name www.ddycoding.cn ddycoding.cn;
client_max_body_size 100M;
location / {
proxy_cache ddy_coding_cache;
proxy_cache_use_stale error timeout updating http_500 http_502 http_503 http_504;
proxy_cache_revalidate on;
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
listen [::]:443 ssl; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/strapi.ddycoding.cn/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/strapi.ddycoding.cn/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
配置好这个文件后,我们将其复制关联到sites-enabled文件夹
sudo ln -s /etc/nginx/sites-available/domain.vhost /etc/nginx/sites-enabled/
cd /etc/nginx/sites-enabled/
sudo rm -rf default ## 最好删除默认文件
3、启动Nginx
接着就可以先测试nginx是否测试成功,没有问题的话就可以启动nginx了
## 测试nginx
sudo nginx -t
# 重启nginx
sudo service nginx restart
# 查看nginx状态
sudo systemctl status nginx
# 查看nginx日志
sudo tail -f /var/log/nginx/access.log
# 查看nginx日志
sudo tail -f /var/log/nginx/error.log
一切顺利的话,现在访问自己的域名就应该可以看到部署好的项目啦✌🏻
为域名配置HTTPS证书
购买的域名默认采用HTTP协议,这会被大部分浏览器视为不安全。因此我们需要把网站升级到更加安全的HTTPS。
Certbot 是Let’s Encrypt官方推荐的获取证书的客户端,可以帮我们获取免费的HTTPS 证书。接下来将介绍如何安装certbot并使用它为我们的域名配置HTTPS证书。
首先安装snapd(linux包管理工具),接着使用snapd安装certbot。
sudo apt install snapd #安装snapd
sudo snap install core #安装core
sudo snap refresh core #刷新core
sudo snap install --classic certbot #安装certbot
sudo ln -s /snap/bin/certbot /usr/bin/certbot #创建链接以确保certbot的正确运行
最后只需要一行命令就可以为我们的域名自动配置证书啦,配置一次之后,这个证书的有效期是半年,我们只需要每半年重新配置一次就好了。
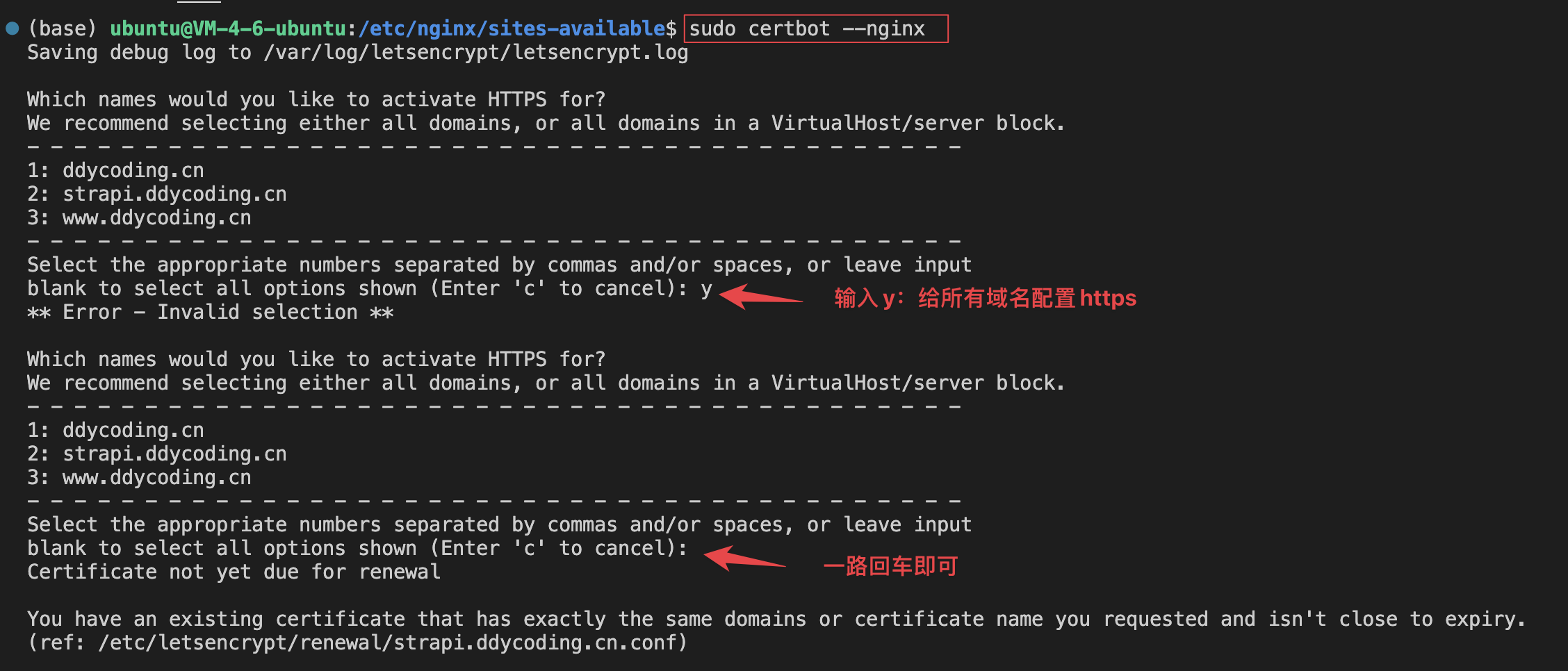
sudo certbot --nginx

结尾
至此,我们的手把手教学之”如何在服务器部署web项目“就已经完成啦。希望这篇博客能够在你部署web项目的时候发挥一点作用。部署的过程比较复杂繁琐,但是当你输入自己的域名,看到自己辛辛苦苦编写的项目流畅的出现在浏览器时,所有的一切都是值得的👏🏻👏🏻👏🏻